Ekstensi Chrome Ini Dapat Mengubah Website Menjadi Aplikasi PWA!
Hai Medforians!
Mungkin bagi sebagian pengguna android, kalian pasti tahu soal PWA. PWA atau Progressive Web Apps ialah aplikasi web yang memuat seperti laman web atau situs web biasa, tetapi dapat menawarkan fungsi pengguna seperti bekerja offline, notifikasi push, dan akses perangkat keras perangkat yang secara tradisional hanya tersedia untuk aplikasi asli. PWA sendiri mengandalkan aplikasi browser semacam Chrome (di Komputer dan Ponsel Pintar) dan Epiphany (di Komputer yang menggunakan OS Linux). Kali ini, kita bakal mencoba membuat aplikasi PWA menggunakan sebuah ekstensi Chrome di Komputer bernama Chrome App Builder. Chrome App Builder ini bisa kalian unduh melalui Chrome Web Store di semua komputer (kecuali yang berbasis Android karena secara bawaan, Chrome di Android dapat membuat aplikasi PWA).
1. Persiapan
Sebelumnya, unduh Chrome App Builder melalui tautan berikut ini. Setelah terunduh, anda bisa membuka aplikasi ini dengan cara:
Cara pertama: Buka tab baru, lalu klik Apps (di pojok kiri atas), dan klik Chrome App Builder
Cara Kedua (tested di Linux, tapi kurang tau di Windows): Buka start menu/Application Launcher dan klik Chrome App Builder.
2. Pembuatan Aplikasi
Membuat aplikasi di Chrome App Builder ini cukuplah mudah bagi pemula, pasalnya kalian cukup mengisi beberapa form yang dibutuhkan. Kalian juga bisa menampilkan atau menyembunyikan beberapa tombol yang sudah aktif, semisal tombol home, forward/back, reload dan restart session.

Langkah langkahnya:
- Isi Nama Aplikasi, disini kita ambil contoh “Media Formasi” (Tergantung nama website yang akan dijadikan aplikasi PWA)
- (Opsional) Isi juga versi aplikasi yang ingin kalian buat, misal 1.0
- Isi website yang ingin kalian jadikan aplikasi, misal “https://mediaformasi.com”
- (Opsional) Kalian bisa men-centang opsi untuk menampilkan tombol back/forward, tombol home, tombol reload dan tombol restart session
- (Opsional) kalian juga bisa mengisi waktu timeout session idle dan timeout to return home serta kalian juga bisa mengisi Terms of Service.
- Jika dirasa sudah cukup, kalian bisa mengklik export kiosk app dan pilih folder tempat dimana file ekstensi (yang belum ter-pack) itu disimpan. Usahakan di folder itu tidak terisi file apapun.
3. Menginstal ekstensi PWA yang telah dibuat
- Buka Google Chrome atau Chromium lalu buka “chrome://extensions”
2. Klik Load Unpacked (sebelum itu, aktifkan developer mode)

3. Pilih folder ekstensi yang telah kalian buat, pastikan di dalam folder tersebut isinya seperti gambar berikut

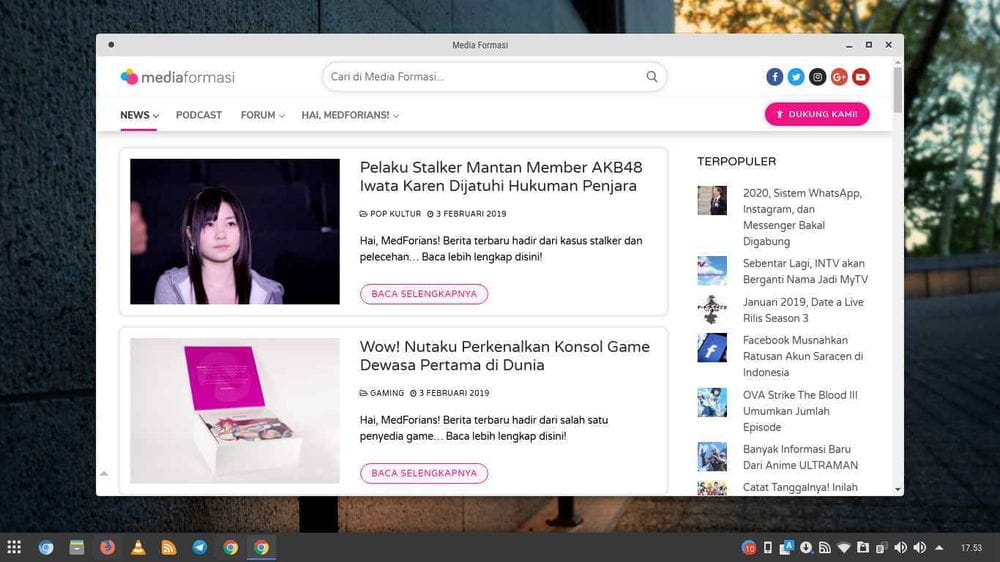
4. Dan Voila, kalian bisa membuka aplikasi PWA yang telah kalian buat dengan cara:
Cara pertama: Buka tab baru, lalu klik Apps (di pojok kiri atas), dan klik aplikasi yang telah kalian buat
Cara Kedua (tested di Linux, tapi kurang tau di Windows): Buka start menu/Application Launcher dan klik aplikasi yang telah kalian buat.

Nah, segitu dulu tutorial kita hari ini, jika ada kritik, saran dan ide tutorial lain, kalian bisa mengirimnya di kolom komen di bawah.